Hai un Sito web lento?
È un problema che affronta la maggior parte di chi possiede un sito web, soprattutto con la nascita di sempre più nuove tecnologie e tool, che richiedono di stare al passo con i tempi.
La velocità del tuo sito web , infatti, gioca un ruolo cruciale nel successo del tuo business.
Influisce su una serie di metriche chiave, come la visibilità e il tasso di conversione dello stesso.
Quindi ottimizzare la velocità del tuo sito web è chiaramente una necessità, ma capire come farlo può essere complicato.
Fortunatamente, ci sono diversi test di velocità facilmente accessibili a tutti, per determinare le prestazioni del sito .
Sebbene le cause di un Sito web lento possano essere diverse, esistono molti plug-in gratuiti e hosting web, che possono risolvere questo tipo di difficoltà.
In questo post, scoprirai perché la velocità è così vitale per il tuo sito web e i 12 problemi più comuni che possono portare ad un Sito web lento.
Iniziamo subito!
Sito web lento: Perché la velocità del tuo sito Web è importante?
Probabilmente anche a te sarà capitato di navigare su Internet ed imbatterti in un sito web lento.
Fai una ricerca su Google, clicchi sul primo link che ti viene fornito dal motore di ricerca e sei rimasto ad aspettare minuti prima che questo si caricasse.
Magari non hai neanche aspettato il suo caricamento, semplicemente dopo vari secondi di attesa hai chiuso il sito e, annoiato, ne hai scelto un altro.
Gli utenti si aspettano che i siti Web siano veloci!
Quando le pagine impiegano più tempo del previsto per essere caricate, hanno un impatto negativo sull’esperienza utente, portando così ad un crollo dei tassi di conversione ed al FALLIMENTO del tuo sito, se non si individua la causa di tale lentezza e non si agisce prontamente per selezionarlo.
Studi dimostrano che, 2 secondi di tempo di caricamento in più rispetto al normale, possono aumentare la frequenza di rimbalzo del tuo sito del 103%.
Inoltre, solo 100 millisecondi di tempo di caricamento extra possono causare un calo del 7% dei tassi di conversione.
Anche le frazioni di secondo contano, quindi è fondamentale ottimizzare al massimo le prestazioni del tuo sito affinché non si abbia un sito web lento.
La velocità del sito è ora un fattore di ranking Google, sia da desktop che da mobile, molto importante.
Se non mantieni prestazioni alte, la visibilità del tuo sito nelle pagine dei risultati dei motori di ricerca (SERP) potrebbe diminuire, portando un’affluenza minore di traffico.
Con il successo del tuo sito web in gioco, il problema di avere un sito web lento non può essere ignorato.
Ecco 12 motivi per cui il tuo sito è lento (e come risolverlo)
Diamo un’occhiata ai 12 problemi più comuni che contribuiscono ad avere un sito web lento, e come risolverli.
1. JavaScript blocca il rendering
JavaScript è il codice che rende il tuo sito web funzionale e interattivo per gli utenti. Senza di esso, il tuo sito sarebbe piuttosto noioso. Tuttavia, se non viene ottimizzato, può ritardare il caricamento delle pagine.
Quando un browser tenta di visualizzare una pagina Web, deve prima arrestarsi e caricare completamente tutti i file JavaScript che incontra. Questo processo viene chiamato “JavaScript rendering”.
Esistono tre soluzioni per gestire questo problema:
- Rimuovi i file JavaScript esterni.
- Utilizza il caricamento asincrono in modo che JavaScript possa essere caricato separatamente.
- Rimanda il caricamento di JavaScript finché il resto della pagina non è visibile all’utente.
Ogni metodo ha i suoi pro e contro. In generale, JavaScript in linea migliorerà la velocità della pagina solo se usato con parsimonia.
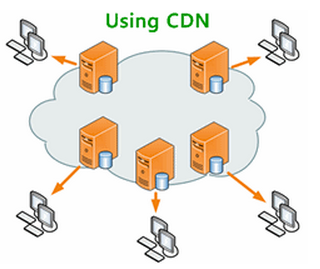
2. Sito web lento: Non stai utilizzando un Content Delivery Network (CDN)
Una Content Delivery Network (CDN) è costituita da diversi server posizionati in zone geografiche strategiche. Puoi archiviare copie del tuo sito Web su di essi in modo che le pagine possano essere caricate rapidamente dagli utenti che si trovano lontano dal tuo server principale.
Ci sono diverse opzioni CDN per il tuo sito WordPress . Cloudflare è una delle soluzioni più popolari, così come Jetpack CDN per immagini e video.
Inoltre, se il tuo sito web utilizza jQuery, puoi caricarlo da un CDN invece che dal tuo server web. Poiché jQuery utilizza molte meno righe di codice rispetto a JavaScript per ottenere gli stessi risultati, può essere particolarmente utile per aumentare la velocità del tuo sito.
Google e Microsoft sono le due opzioni CDN jQuery più popolari.

3. Sovraccarico nel database
“Overhead” si riferisce a elementi estranei nel database del tuo sito, come log, transitori e altre voci da plug-in o temi possono accumularsi nel tempo. Troppo di questo “overhead” può far sì che le query del database richiedano più tempo del necessario per caricarsi.
L’ottimizzazione del database rimuovendo il sovraccarico aiuterà a prevenire questo problema. La maggior parte degli host web ti consente di accedere alla piattaforma di gestione del database phpMyAdmin tramite il tuo account di hosting. Se non sei in grado di ottimizzare le tue tabelle in phpMyAdmin, puoi utilizzare l’ interfaccia a riga di comando di WordPress (WP-CLI).
4. CSS del sito non ottimizzato
Sito web lento: Come JavaScript, il CSS del tuo sito, il codice responsabile dello stile delle sue pagine, può ritardare il caricamento se non viene ottimizzato. Ci sono alcune soluzioni che puoi implementare per dare forma al tuo CSS:
- Se disponi di più file CSS esterni, combinali in uno o più file.
- Rimuovi CSS esterno.
Come JavaScript inline, CSS inline è utile solo per piccole porzioni di codice. Se hai diversi file CSS di grandi dimensioni, non dovresti provare ad aggiungerli tutti al tuo file HTML. Specificare i tipi di media e combinare i file CSS esterni (se ne hai più di uno) dovrebbe avere un impatto più significativo.
5. OPcache non abilitato
OPcache è un motore di memorizzazione nella cache integrato per il linguaggio di codifica PHP. Se usi PHP sul tuo sito, avere OPcache abilitato può velocizzare il suo caricamento e di conseguenza quello delle tue pagine.

6. Problemi di memorizzazione nella cache
La memorizzazione nella cache avviene quando i browser memorizzano copie statiche dei file del tuo sito web. Quindi, quando gli utenti accedono al tuo sito, i loro browser possono visualizzare i dati memorizzati nella cache invece di doverli ricaricare.
Esistono diverse soluzioni di memorizzazione nella cache disponibili per gli utenti di WordPress, incluso l’utilizzo di un plug-in di memorizzazione nella cache come WP Super Cache .
Ti consigliamo di utilizzare il plug-in Proxy Cache Purge, che invia automaticamente richieste di eliminazione dei dati memorizzati nella cache per una pagina o un post dopo averlo modificato. Ciò può aiutare a prevenire alcuni problemi di memorizzazione nella cache che potrebbero comportare un Sito web lento.
7. File multimediali di grandi dimensioni
I file multimediali, come immagini e video, tendono ad essere piuttosto grandi. Ottimizzarli tramite compressione può aiutare a ridurne le dimensioni e, quindi, a migliorare i tempi di caricamento.
TinyJPG è uno strumento online gratuito che comprime le immagini. Ci sono anche diversi plugin che puoi usare per comprimere file multimediali all’interno di WordPress, inclusi Smush Image Compression and Optimization .
La compressione dei video è un po’ più complicata, quindi di solito è meglio ospitarli esternamente su YouTube o su un’altra piattaforma. Puoi quindi incorporare facilmente i tuoi video su pagine o articoli.

8. Script scritti male vanno in conflitto con altri elementi del sito
Gli script scritti male, a volte, possono causare problemi di compatibilità con altre parti del tuo sito web, con conseguenti tempi di caricamento più lunghi. L’esecuzione di un test di velocità utilizzando strumenti come Pingdom , Web Page Test e GTmetrix, può spesso indicare script che richiedono molto tempo per il caricamento.
È quindi possibile esaminare più da vicino questi file per determinare come migliorarli. Potrebbe anche essere utile disattivare temporaneamente gli script potenzialmente problematici, per vedere come cambiano i punteggi delle prestazioni.

9. Il codice del tuo sito è troppo ingombrante
Più codice deve caricare il browser web del tuo utente, più tempo impiegherà il tuo sito web a diventare visibile. Se il tuo codice è troppo “ingombrante” o contiene caratteri e interruzioni di riga non necessari, il tuo sito potrebbe essere più lento. In risposta, puoi “minimizzare” quel codice rimuovendo gli elementi che non sono necessari.
Ci sono due plugin popolari per svolgere questo compito. L’ ottimizzazione automatica minimizza il codice, oltre a incorporare CSS e ottimizzare i file JavaScript. Si integra bene anche con WP Super Cache.
Fast Velocity Minify unisce i file CSS e JavaScript per ridurre il numero di richieste necessarie ai browser per caricare le tue pagine. Minimizza anche il tuo codice.
Entrambi i plugin sono scelte solide. Potresti considerare di provarli tutti e vedere quale aumenta di più i punteggi dei test delle prestazioni.

10. Sito web lento: I file mancanti causano errori
In alcuni casi, nella tua installazione di WordPress potrebbero mancare dei file. Se ciò accade, gli utenti sperimenteranno tempi di caricamento più lunghi poiché vengono effettuate richieste aggiuntive nel tentativo di trovare i file. Questo processo alla fine genererà un errore 404 se i file non possono essere trovati.
Le cause alla base di questo problema sono numerose e varie. Invece di cercare di rintracciare l’origine del problema, la soluzione più rapida è ripristinare il tuo sito dal backup più recente, sostituendo i file mancanti con le versioni vecchie.
11. I plugin che appesantiscono il sito
Avere troppi plugin, o anche pochi ma molto ingombranti, possono appesantire il tuo sito web e causare un sito web lento. È consigliabile rimuovere sempre completamente tutti i plug-in che non stai utilizzando per ridurre al minimo la possibilità che ciò accada.
Inoltre, alcuni plugin possono interferire con la memorizzazione nella cache delle pagine del tuo sito. Se stai utilizzando il plug-in Proxy Cache Purge menzionato in precedenza in questo articolo, puoi individuare quali plug-in stanno causando il problema accedendo a Proxy Cache > Check Caching .
12. Provider Servizi Internet (ISP)
Infine, le scarse prestazioni del sito web possono essere dovute a un problema con il provider di servizi Internet (ISP) di un utente, piuttosto che con il sito stesso.
Un sito web lento può derivare da una congestione della rete, limitazione della larghezza di banda, e filtraggio dei dati o contenuti.
Se noti il tuo sito web lento quando lo visiti, puoi eseguire un test tra il tuo computer e il tuo sito web per testare la connessione. Questo dovrebbe darti un’idea se il problema è correlato o meno al tuo ISP o è qualcosa a livello di sito.

Conclusione: Perché alcuni siti Web sono lenti?
Le prestazioni e i tempi di risposta del tuo sito web sono strettamente legati al suo successo, quindi vale la pena sfruttare ogni opportunità disponibile per migliorarlo.
Capire cosa c’è dietro un sito web lento può aiutare a potenziare sia l’ottimizzazione per i motori di ricerca (SEO) che l’UX, con conseguente migliore visibilità e un tasso di conversione più elevato.
In questo articolo abbiamo trattato 12 cause comuni che portano ad avere un sito web lento, ne eri a conoscenza? Hai avuto problematiche simili?
Fammelo sapere nei commenti qui sotto!





